You are here
UX Admin Customisation
The new Version 6 (V6) SHAREit software allows for additional options to customise and brand your Illume via the UX Admin > Settings section of your Staff Dashboard. Don't see UX Admin when logged in with your account? Try logging in with your Illume Administrator account or contact us for assistance.
Check-out the Branding Toolkit also for available banners and options to personalise your Illume with a custom banner with choice of taglines. You can also update your Theme colours, logo, Home page and Footer text. New training videos & guides below with instructions on how to customise your Illume!
| Instructions on how to add or edit a text box on your current Illume home page, as well as add a Footer. Auto-Graphics has updated how Footers are managed in UX Admin -- If you'd like to add or edit your Footer please contact us directly. [No sound] | Watch Video [6m:45s ; MP4] | |
| How to update your V6 Illume theme with a custom library logo, custom home page banner and theme colours (including top header text colour). [No sound] | Watch Video [4m ; MP4] | |
| Search Groupings & Results Views in Illume (SHAREit V6) search results. Customise your Patron & Staff search results with different record clustering & merging options and views. Activate a drop-down list that lets your Patrons and/or Staff change their search results groupings live! | HTML | |
| Additional guides on customising your Illume, including embedding videos and creating custom showcase carousels coming soon! | Coming soon! |
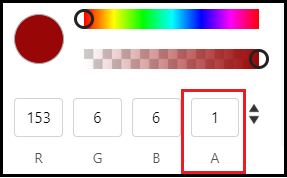
New as of October 6th, 2020 - You can now choose the opacity (color density or gradient) of any colours within your UX Admin section! This allows sites a wider range of colour options by lowering the opacity to create paler colour options or transparency.
Please Note: Your current settings will remain at full opacity and no updates are needed unless you wish to decrease the density of a colour.

- Sliding the density picker to the left will reduce the opacity, eg. producing a paler or more transparent shade of red.
- Density is indicated by the circle at the far right and the number above the letter A in the chart. Slide your density picker completely to the right to "1" to create 100% opacity again!

- A low opacity is not recommended for headers and other areas where there may be text or graphics. Please text your selections using the "Previiew" option where available before making changes active.
- Contact us if you'd like assistance using this new feature/option!